Stats System Redesign
An upcoming side-scrolling looter shooter in which players play as super-soldiers. Chimera Custom XG features a stats progression system that allows players to enhance their super-soldier’s health, agility, strength, genetic powers, and more with every level they gain.
My Role
I led the redesign effort for the player stats screen, conducted playtests to understand and integrate players’ feedback into the design process, and collaborated with engineers to implement the new design inside Unity. This new design shipped with the game’s demo in June 2024.
Client
Volok Games
My role
UX/UI designer
Tools
Figma
Timeline
4 weeks in late 2023
Video of the redesigned interface
Problem discovery
The stats system is complex, and the interface was confusing. It did not show the impact of adding points to specific stats and left too much unexplained about features, which could confuse players. I set out to better understand how to improve the UI experience of the stat system.
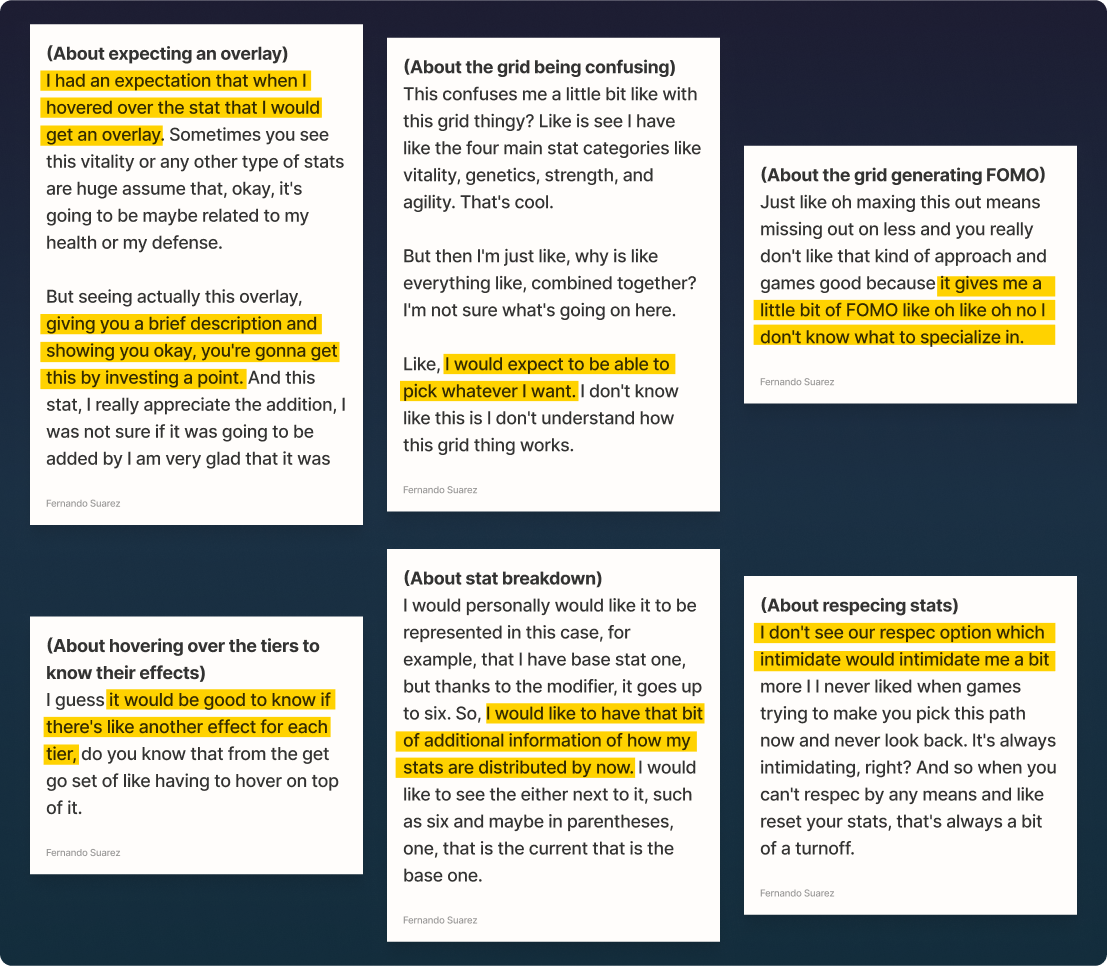
I conducted 5 guerrilla interviews to uncover the following issues with the stats progression UI:
- Players wanted additional information about their stats, such as the base stats.
- Expectation to see a brief description of a stat and show the effects of investing a point.
- The hexagon grid design was confusing, and players were unsure how it worked.
- The grid design generated a fear of missing out (FOMO) when adding points to other
Design Process
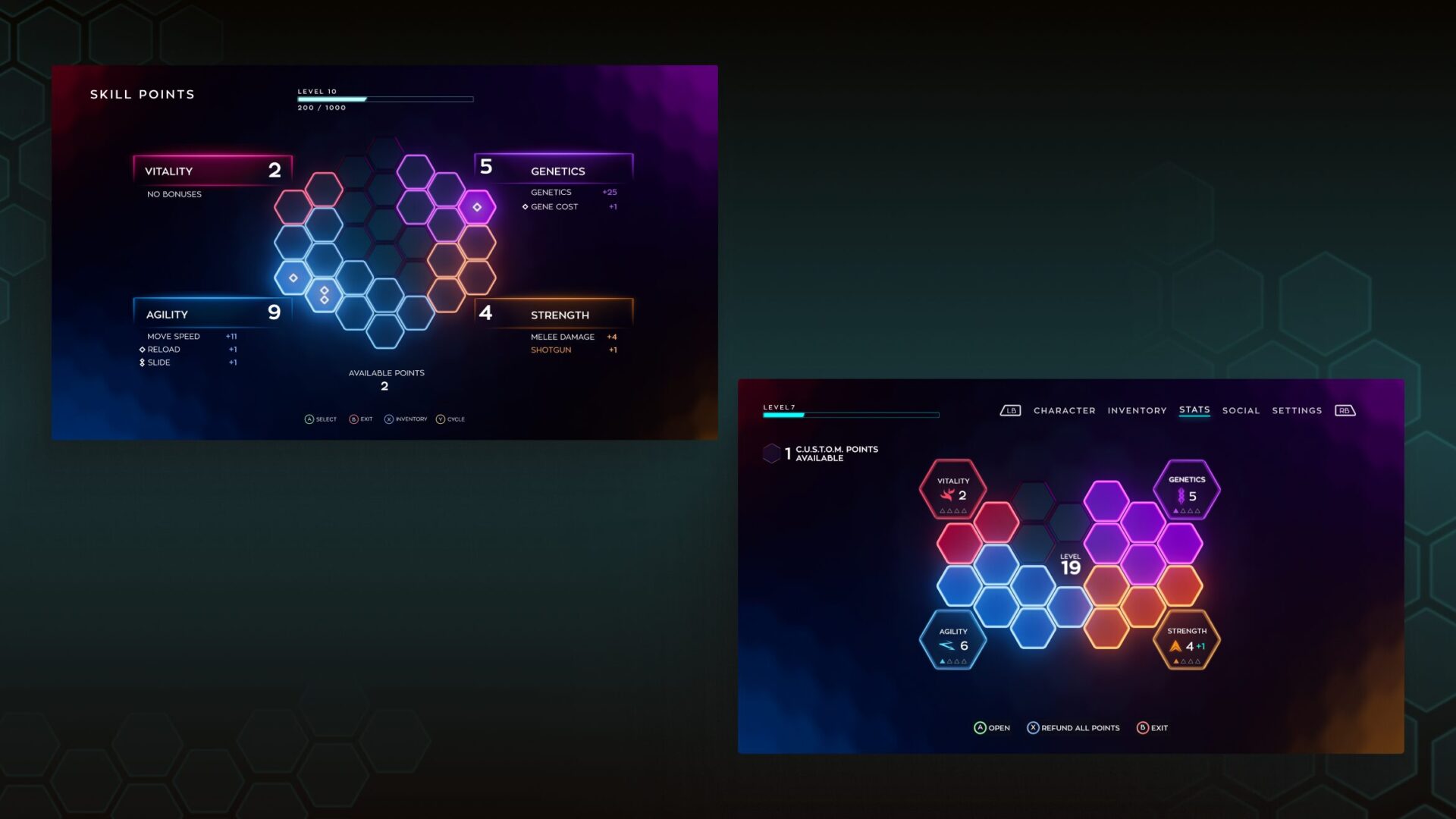
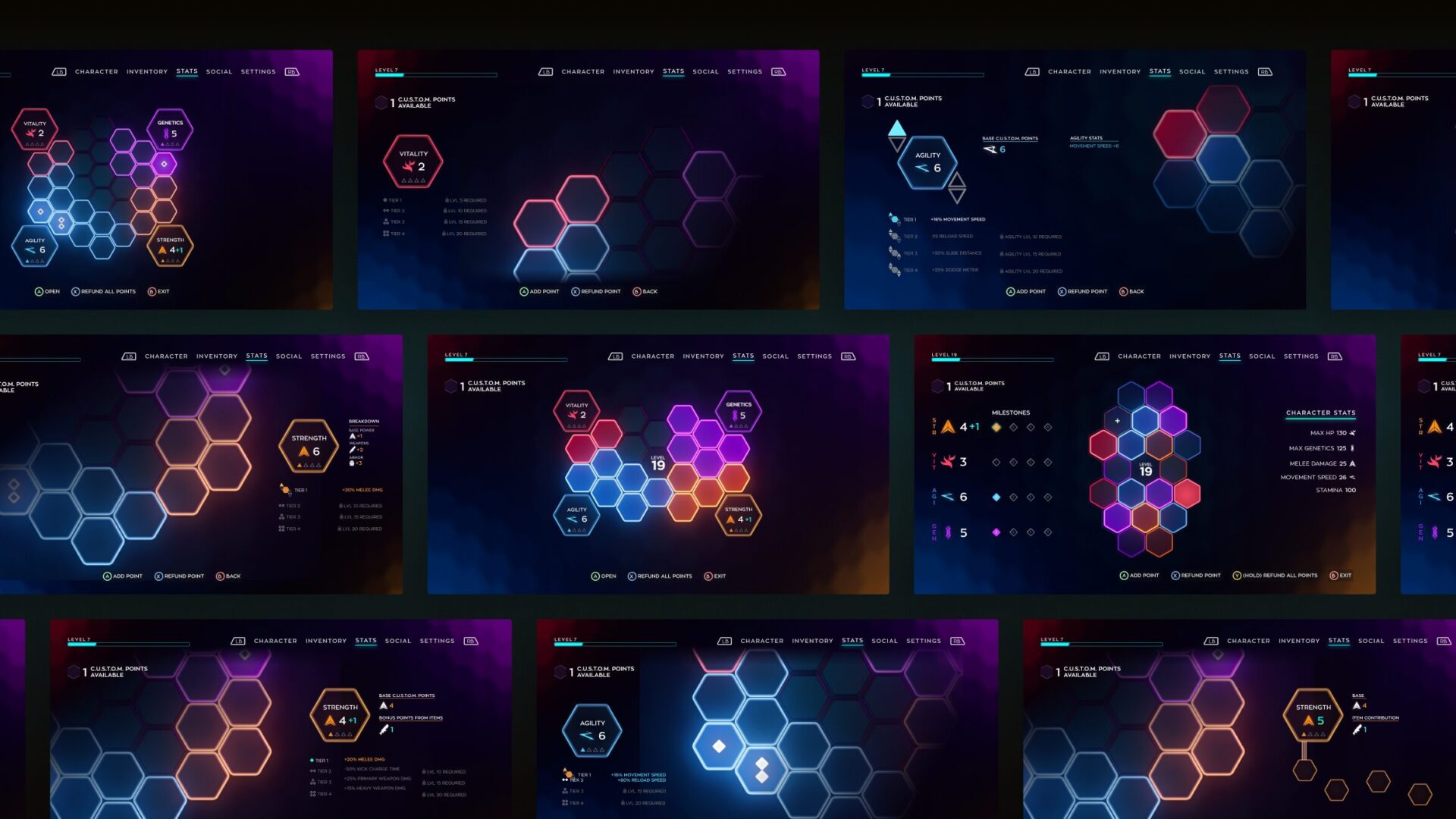
- Initial Concepts
- Concept Validation / Analysis
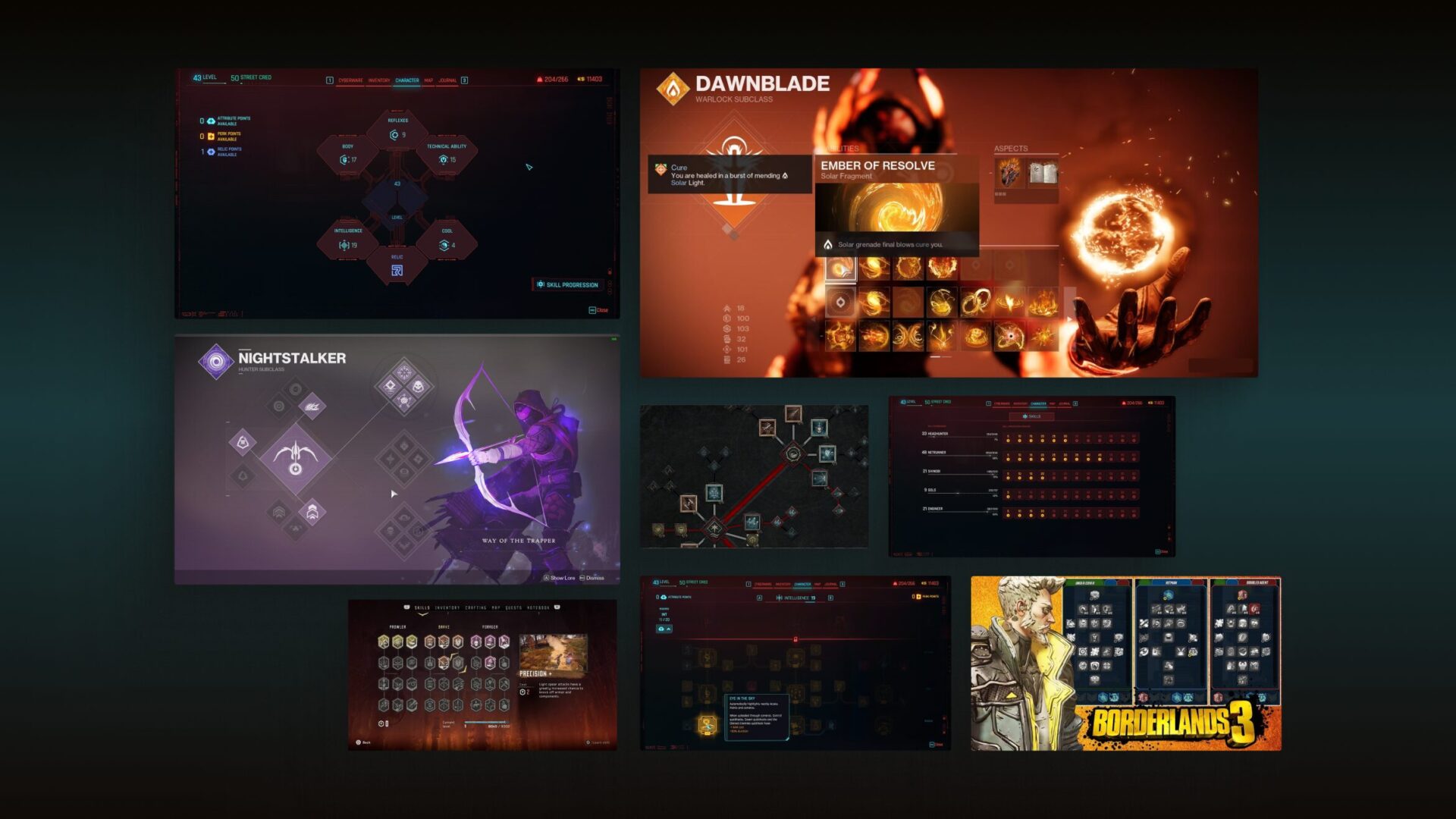
- Visual Inspiration
- Design Iterations
Concept validation / Analysis
I took the initial concepts and conducted 3 quick concept validation interviews to determine which direction to pursue in further iterations. I uncovered the following:
- Milestone icon design was easier to understand as something that can be unlocked.
- Players wanted overlays when hovering over UI items to get additional information on their stats.
- The diamond shapes within the hexagons were confusing as to what they meant.
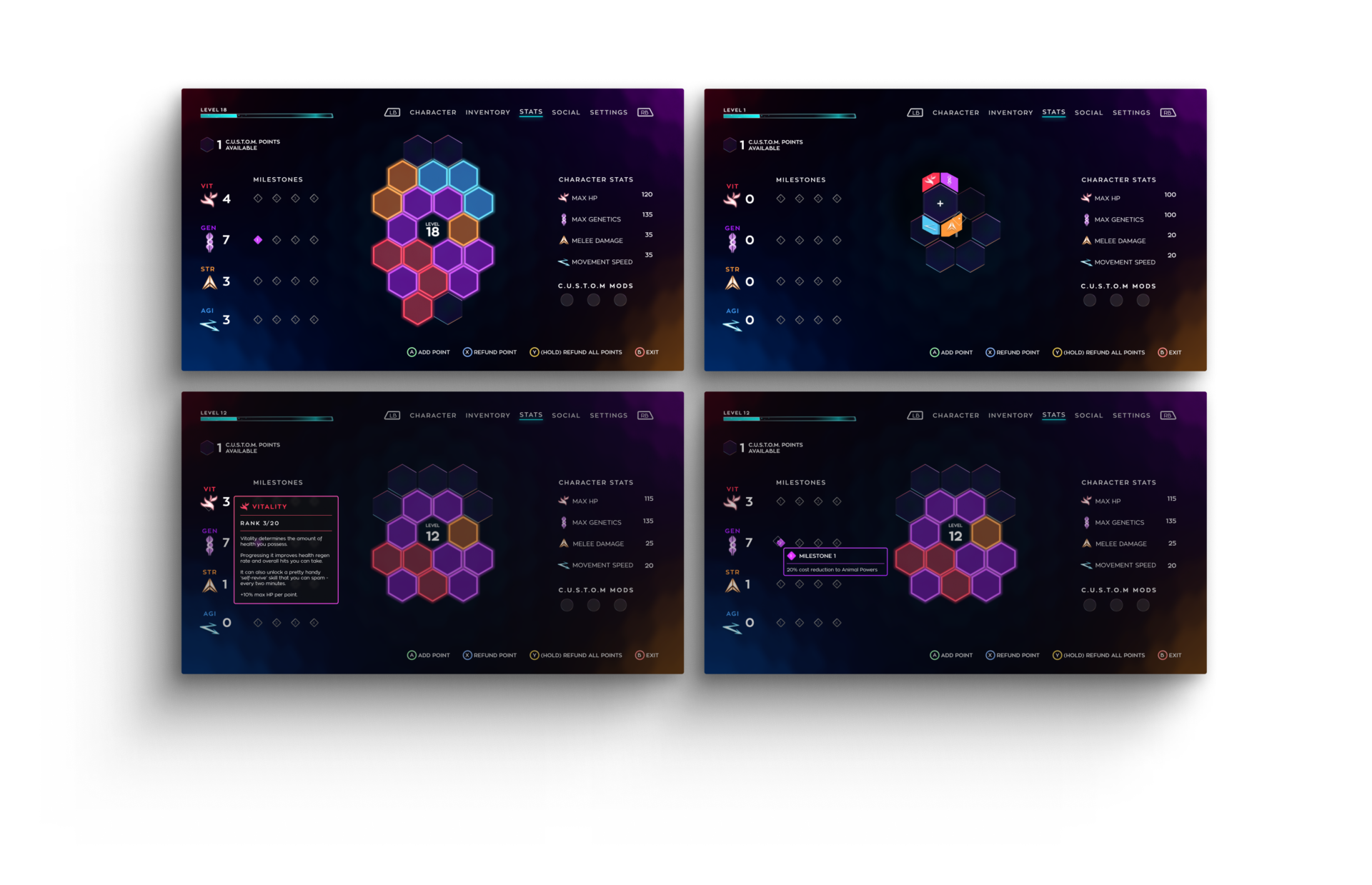
New Experience
The new design directly addresses pain points by making the player’s soldier information available on-screen, adding hover overlays for the potential unlockables, detaching the hexagon grid from being associated with a specific stat, and introducing a new aesthetic for the progression screen.
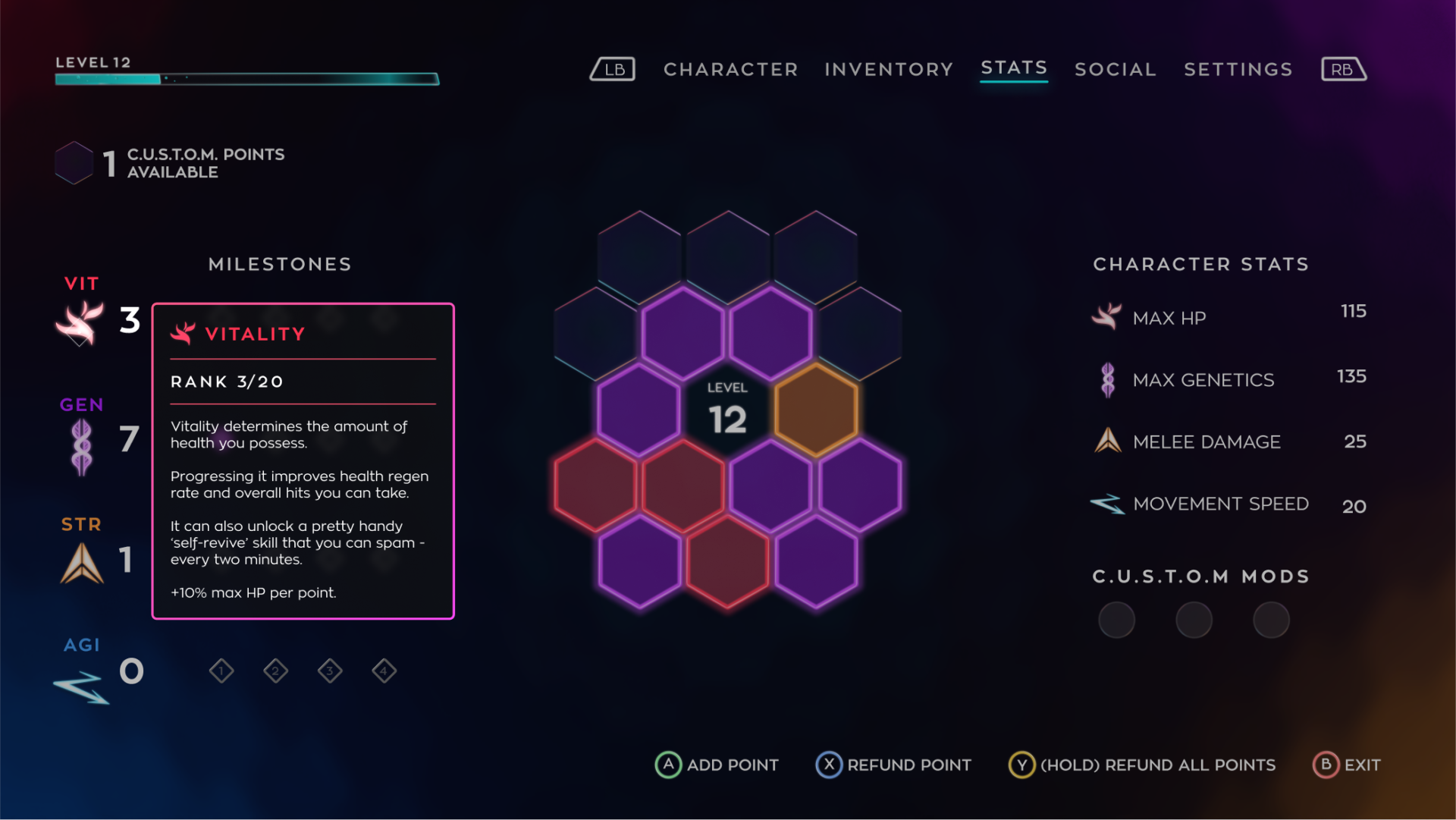
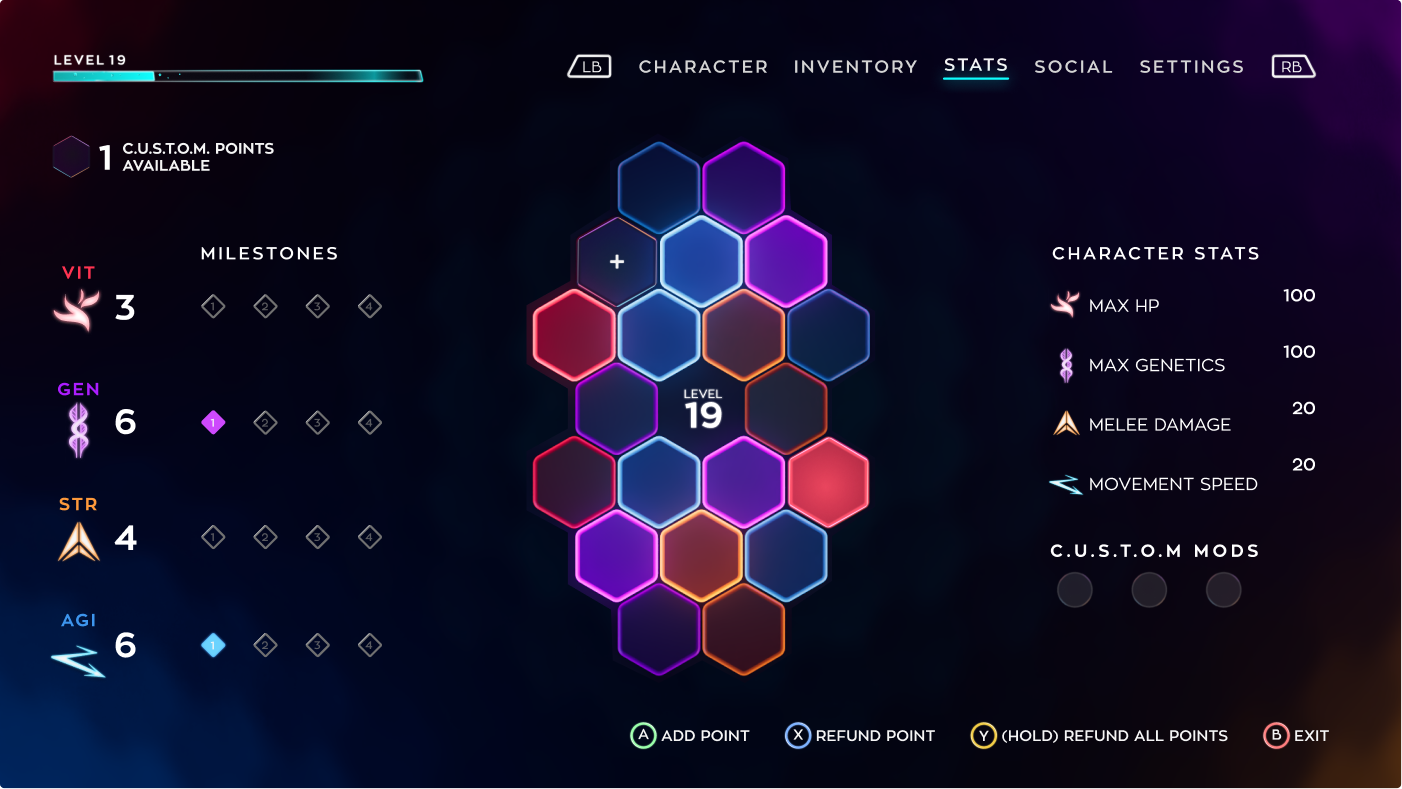
Main Stat Screen
Interviews with players revealed the need to see basic information on their character’s stats. The new design adds the base value for each stat and what it represents.


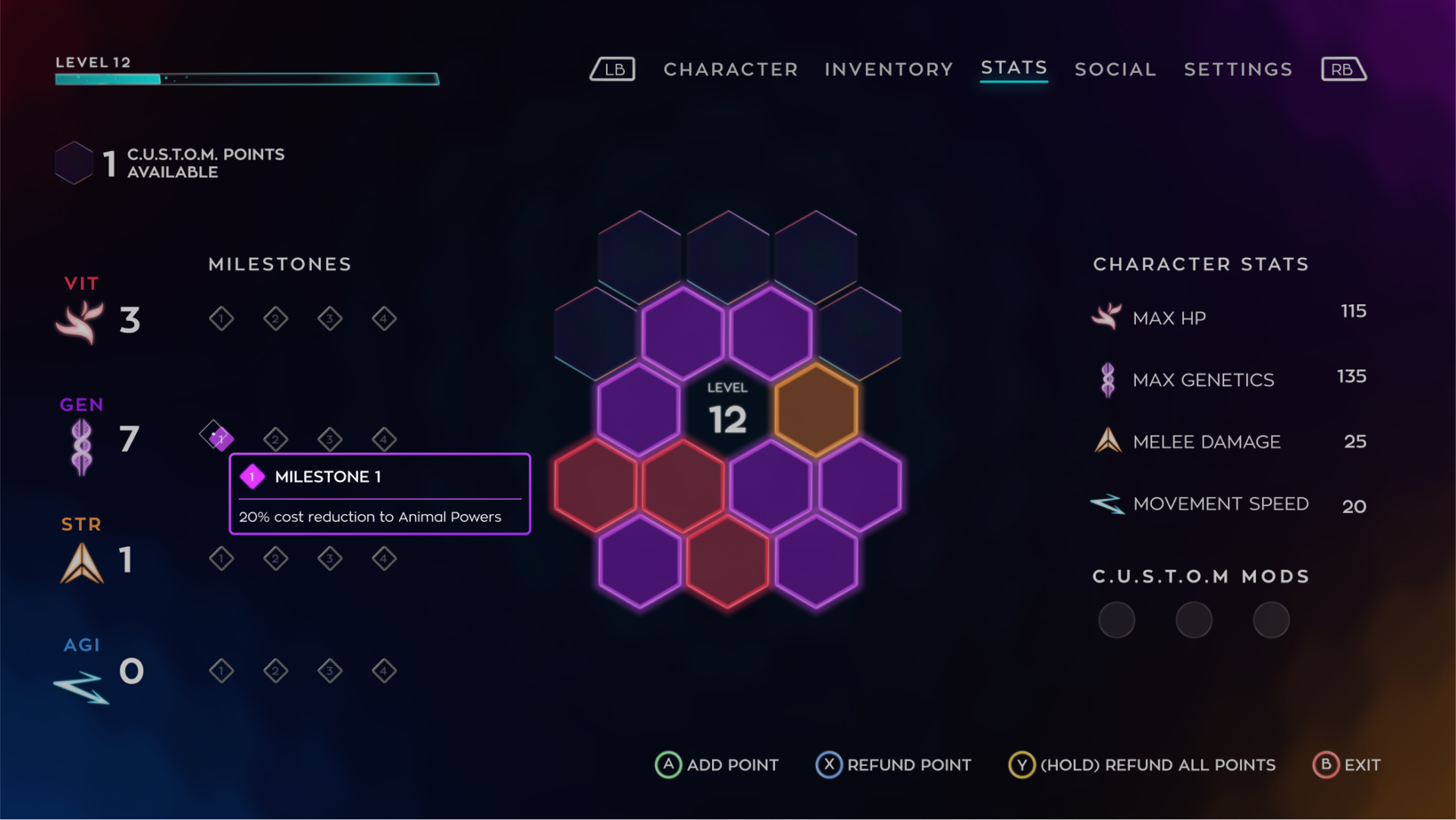
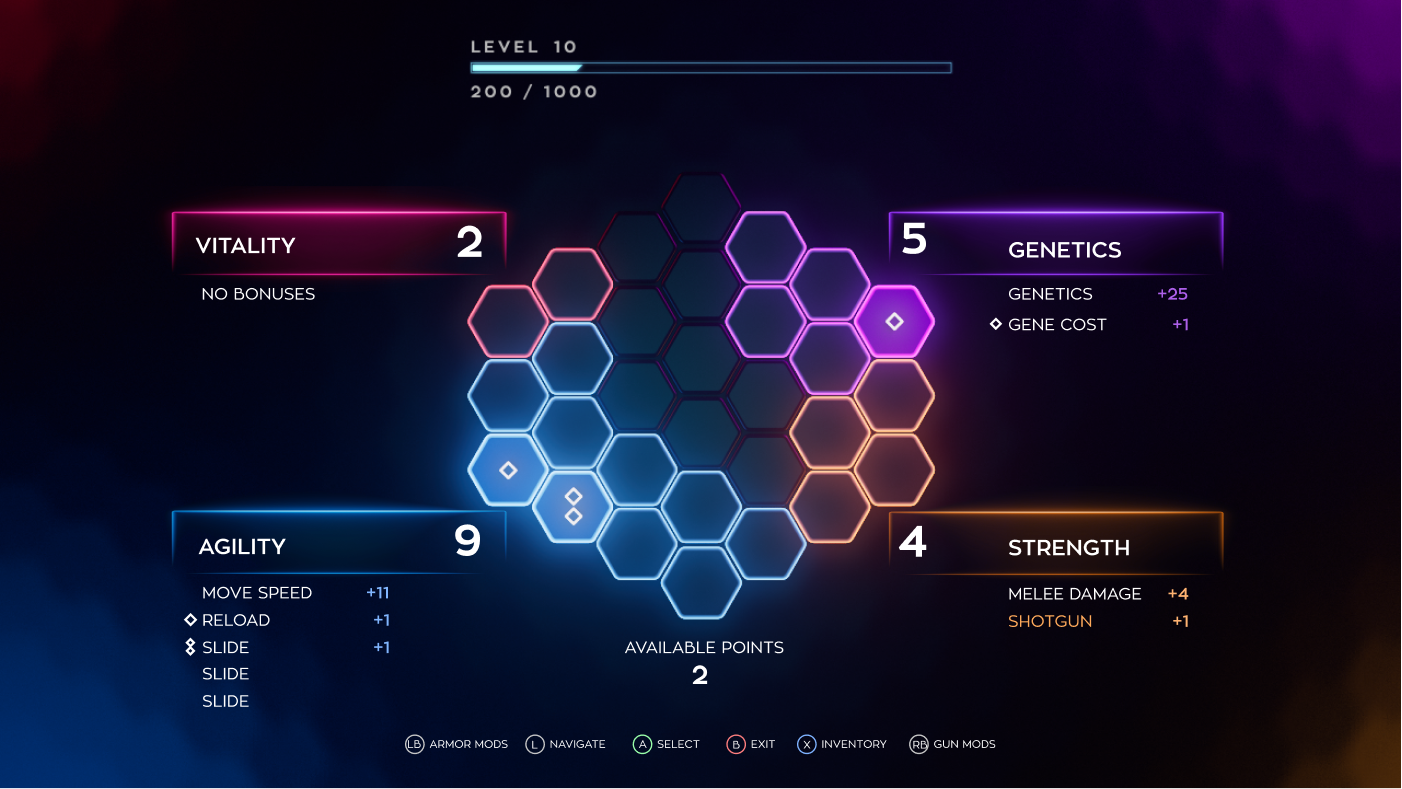
Information Overlays
The stats system is complex; interviews revealed that players wanted to know what they could unlock and what investing in each point would entail. The new design leverages overlays when a player hovers over specific elements on the screen, revealing information only when the player wants to see it.
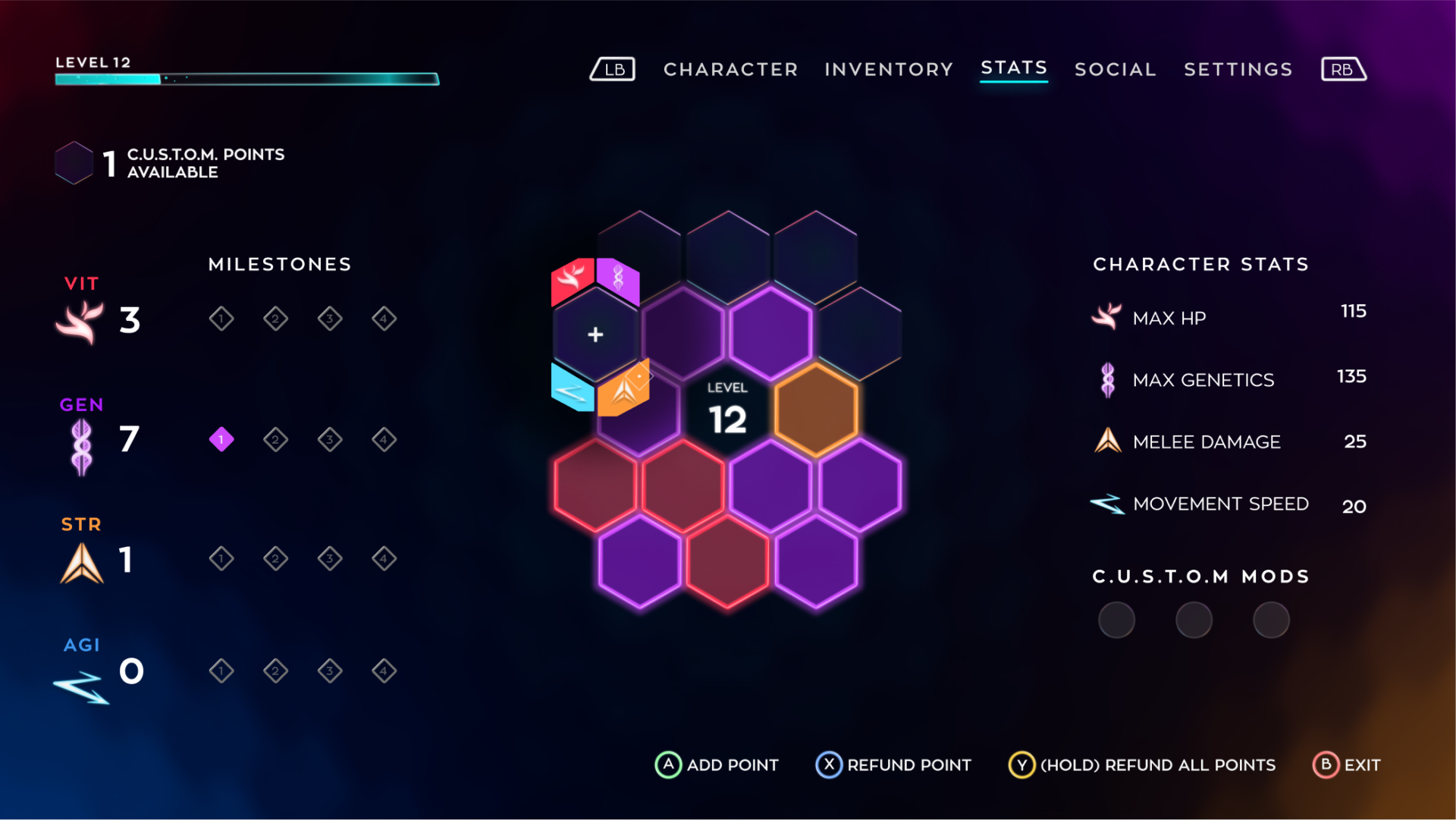
Adding points
Conversations with players revealed the regions in hexagon grid space were being associated with a specific stat. The new design allows players to add any stat point to any of the hexagons, allowing them to customize their DNA as they please without feeling locked into a specific grid section.
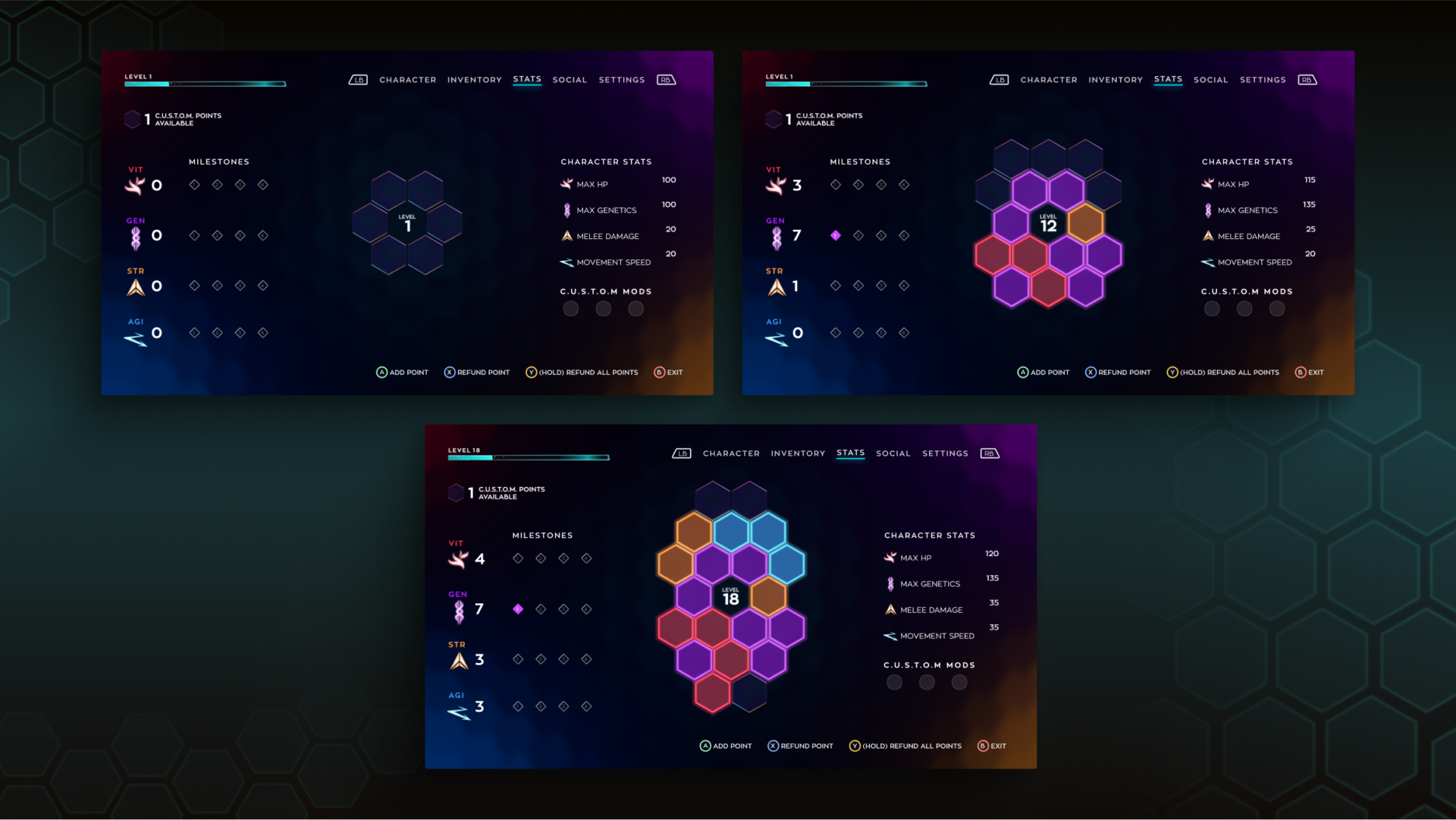
Grid Growth
Diving more into the DNA and chemistry theme and considering the feedback of wanting to see “your DNA grow,” the new design shows the growth players will achieve at key levels. By having the hexagon grid grow at different stages, we show the player the impact they’ve made by investing points into their soldier’s stats.
Internal Feedback
The dev team at Volok engaged with the new design prototype and liked it. Their comments helped me identify two areas for improvement after the game’s demo launch:
- The bonus stat points that weapons and armor provide are still unclear regarding how they affect your overall stats.
- Color-dense screens may not translate well to colorblind profiles.
The new UI experience was handed off to the UI engineer for implementation to meet the demo release deadline.
I enjoyed deep-diving into such a complex progression system. Redesigning this UI became a learning experience as I applied my UX skillset to micro-interactions, discoverability, and feedback mechanisms. Most importantly, it helped me better understand that information delivery must happen when a player wants it and must be easy to find. Overloading players results in a turn-off for playing the game. I would like to conduct more 1:1 usability tests outside the studio to refine the new UI experience and continue co-designing with the players.