Designing a new website for Kuriyama Mexico to reduce bounce rate and improve readbility
Role
UX Designer
Project type
Responsive website
Tools used
Figma
Illustrator
WordPress
Live website
Overview
Kuriyama of America is a global organization with over 50 years of experience in the rubber and plastic products industry, offering a variety of industrial parts for construction machines and more. As part of its global reach, Kuriyama has a presence in Mexico, where its office was seeking to develop a new website that would set them apart from the American one.
Kuriyama Mexico approached us to design and develop a new website that would showcase their extensive catalog of products while adhering to the global brand’s visual guidelines. Our task was to create a lightweight and optimized website that was user-friendly and easy to navigate. Additionally, we had to ensure the website complied with Google’s Core Web Vitals to improve its search engine ranking.
Objectives
What were we trying to achieve?
Constraints
What restrictions did we have to consider?
Responsibilities
What was I responsible for?
Results
What did we achieve? (2021 to 2022 YoY)
The problem
Setting the Mexico branch apart from the US
To design and develop a new website for the Mexico-based branch that would set them apart from the US one while still aligning with the global brand and the vision of the Mexico and US team.
Visual exploration
Collaborating with both the US and Mexico teams to create a unique design
During the visual exploration phase, I worked closely with the US and Mexico teams to ensure that Kuriyama Mexico’s website aligned with the global brand guidelines while still having a unique design.
It was important to strike a balance between maintaining a consistent look and feel across all Kuriyama websites and allowing Kuriyama Mexico to differentiate itself in the market.
What I did...
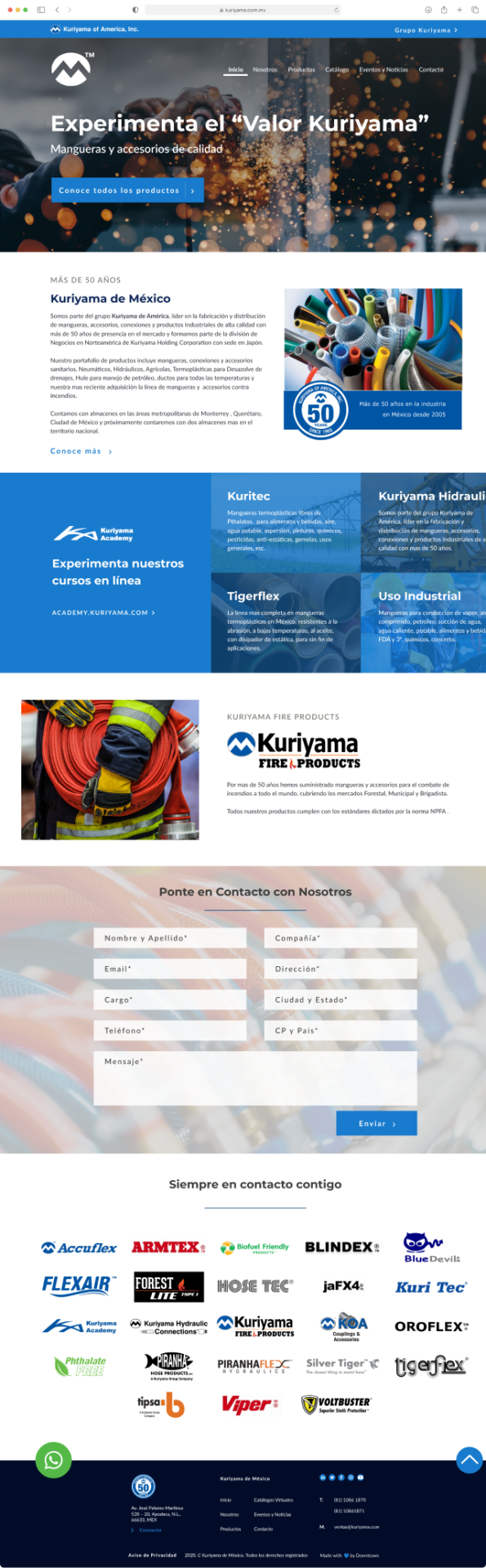
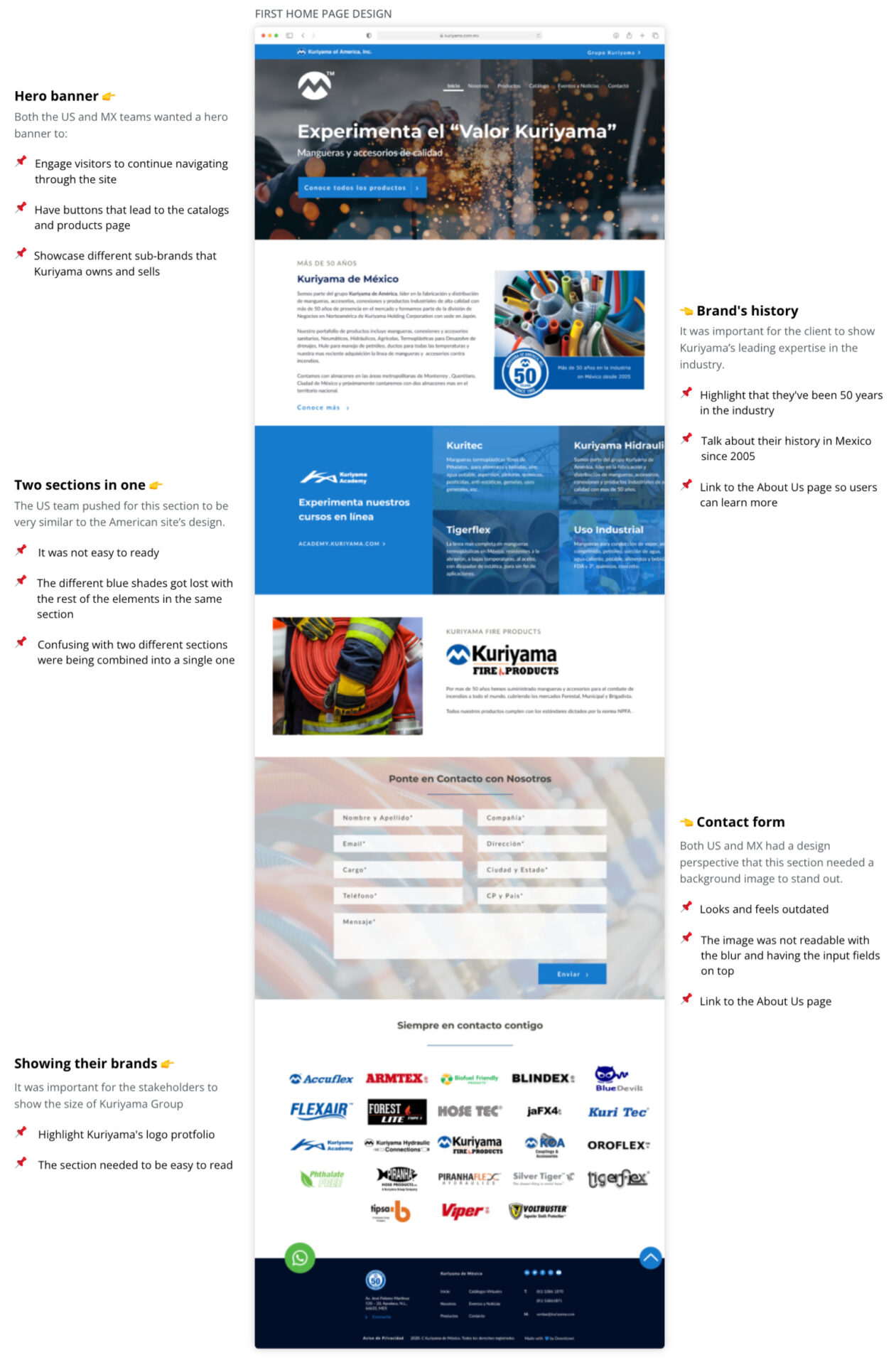
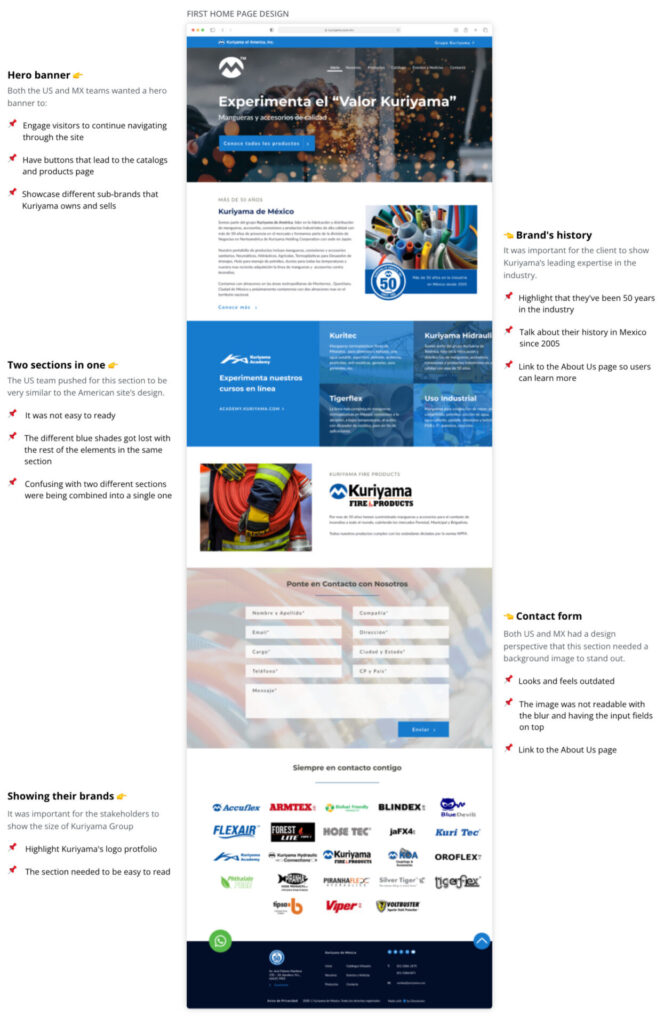
Both the US and MX teams wanted a hero banner to:
The US team pushed for this section to be very similar to the American site’s design.
It was important for the stakeholders to show the size of Kuriyama Group

It was important for the client to show Kuriyama’s leading expertise in the industry.
Both US and MX had a design perspective that this section needed a background image to stand out.

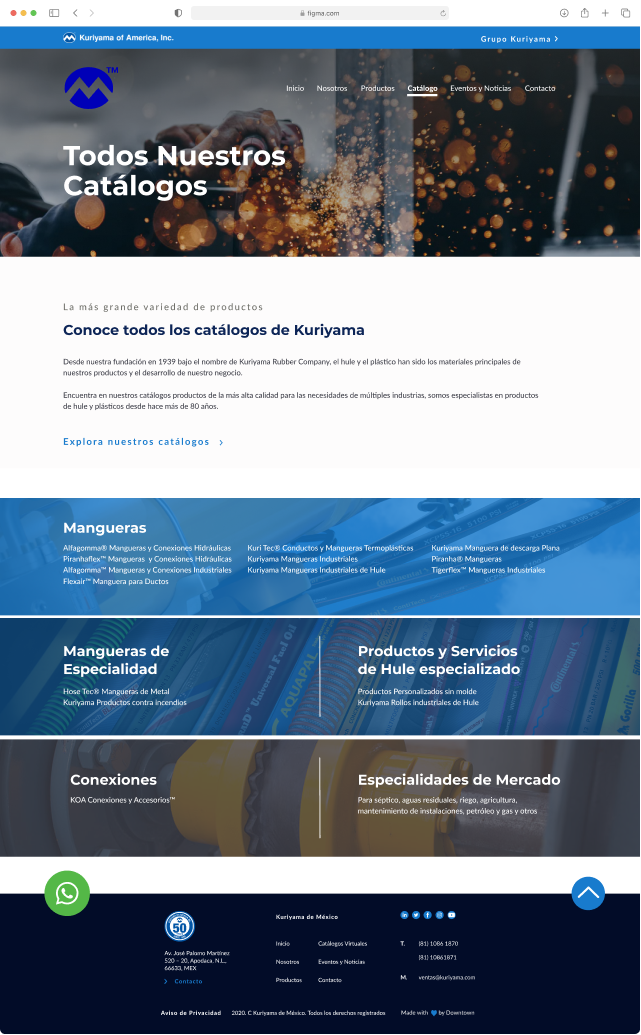
Initial catalog page design
Setting a starting point for further iteration
The initial design for the catalog page did not meet the requirements of the US and Mexico teams, resulting in further design adjustments to meet both teams’ visions.
What was lacking...

Stakeholders
Aligning perspectives between the US and MX teams of Kuriyama
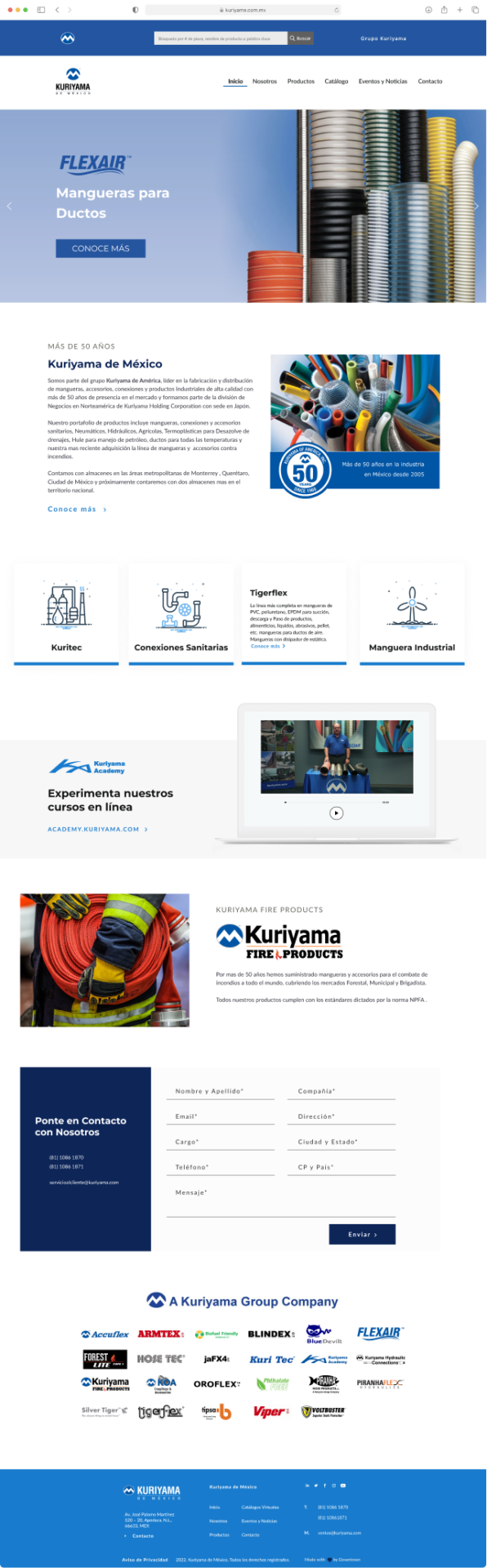
Final design
Creating a modern, simplified look for the home page of the website
In the final design iteration of the Kuriyama Mexico website’s home page that helped create a visually appealing design aligning with the global Kuriyama brand guidelines while also allowing Kuriyama Mexico to differentiate itself in the market.
What I did...
It showcased Kuriyama’s products and provided an interactive element for users to engage with.
Simplified design for improved readability and reduced cognitive load

The US team required a widget that allowed users to search products using various criteria.
Simplified this section by:
I convinced both US and MX teams to use a simpler contact form:

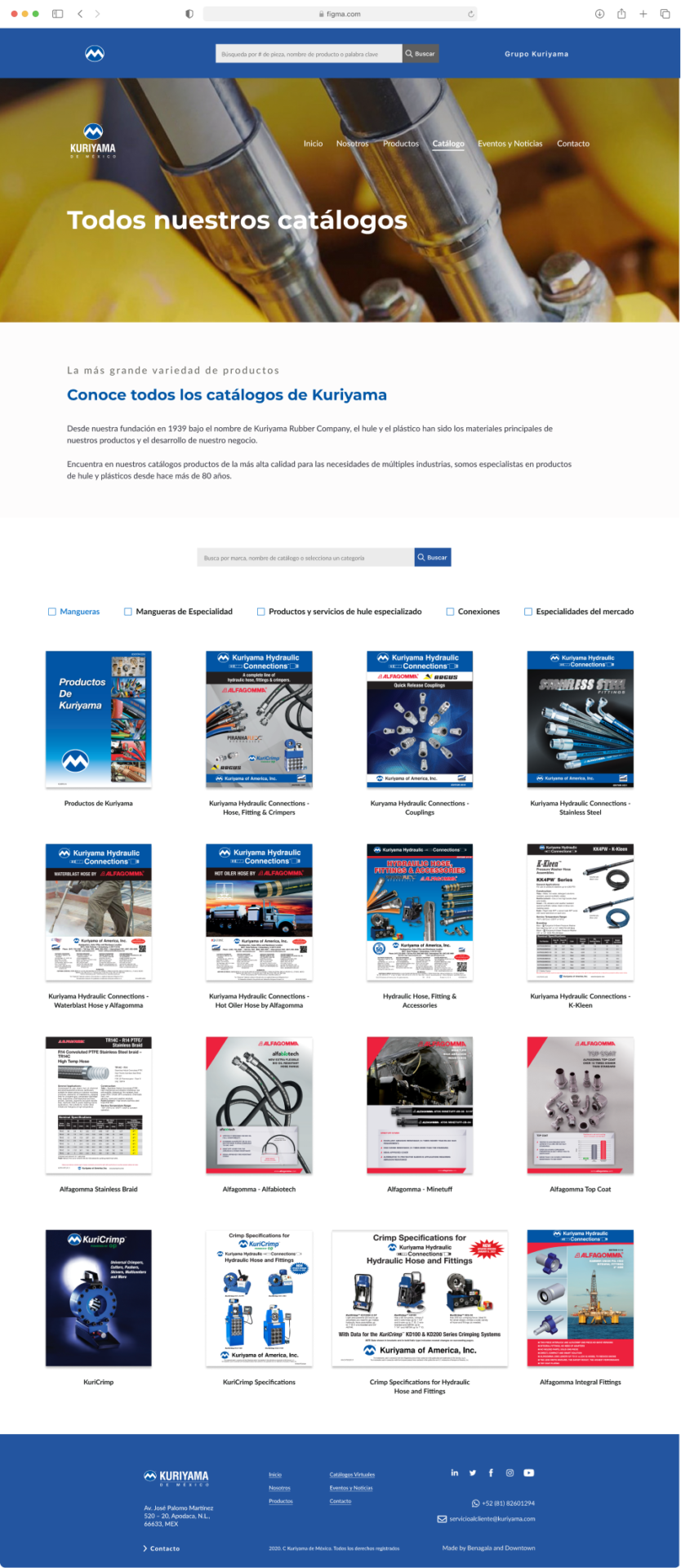
Final design for the catalog page
Thinking about how to better serve the end users of Kuriyama
During the final design of the catalogs page, I created a new interface to make it easy for users to find and filter catalogs.
How I changed the design...


Custom widget
Creating a custom search bar that pulls data from the US website
I developed a custom search bar for the Kuriyama Mexico website that allowed users to search for products using part numbers, product names, SKUs, or keywords. Here are the details: